
WatsonのUIをLINEに設定する2
の続きの記事です。
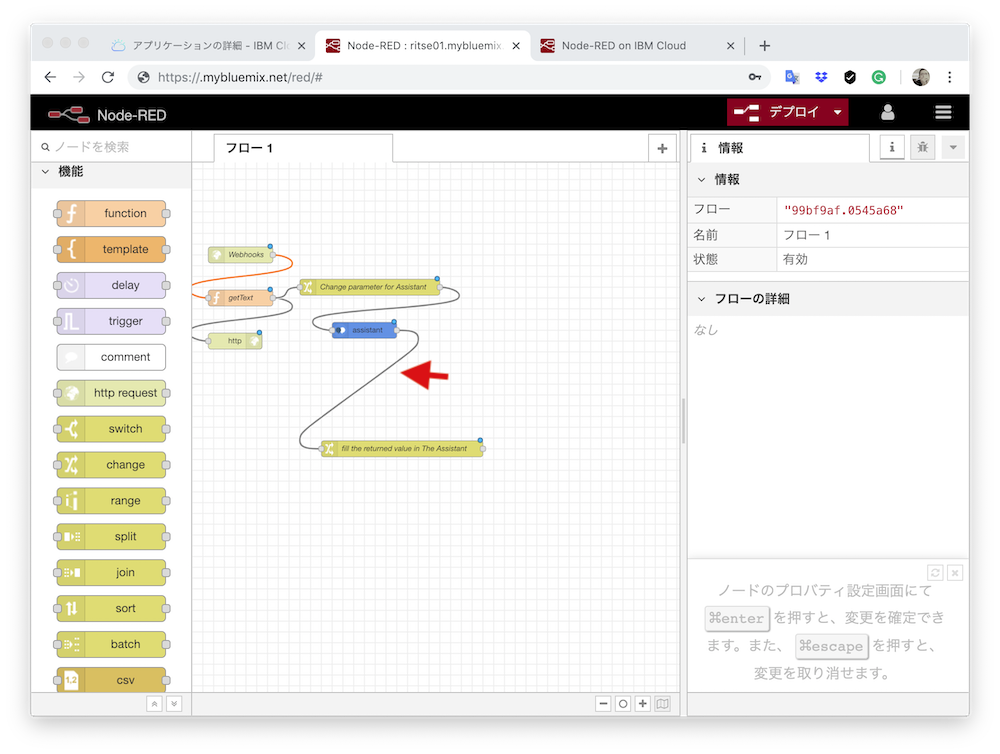
httpノードをフロー1に置く。

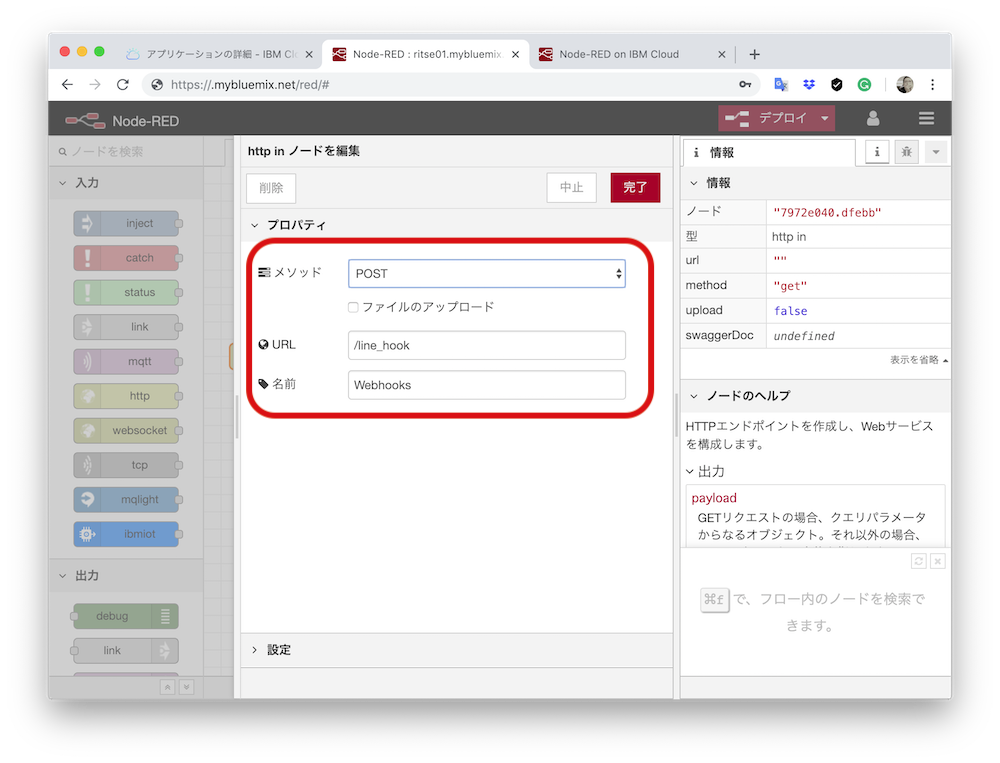
ノードをクリックすると編集画面になるので、プロパティを下記のように入力する。

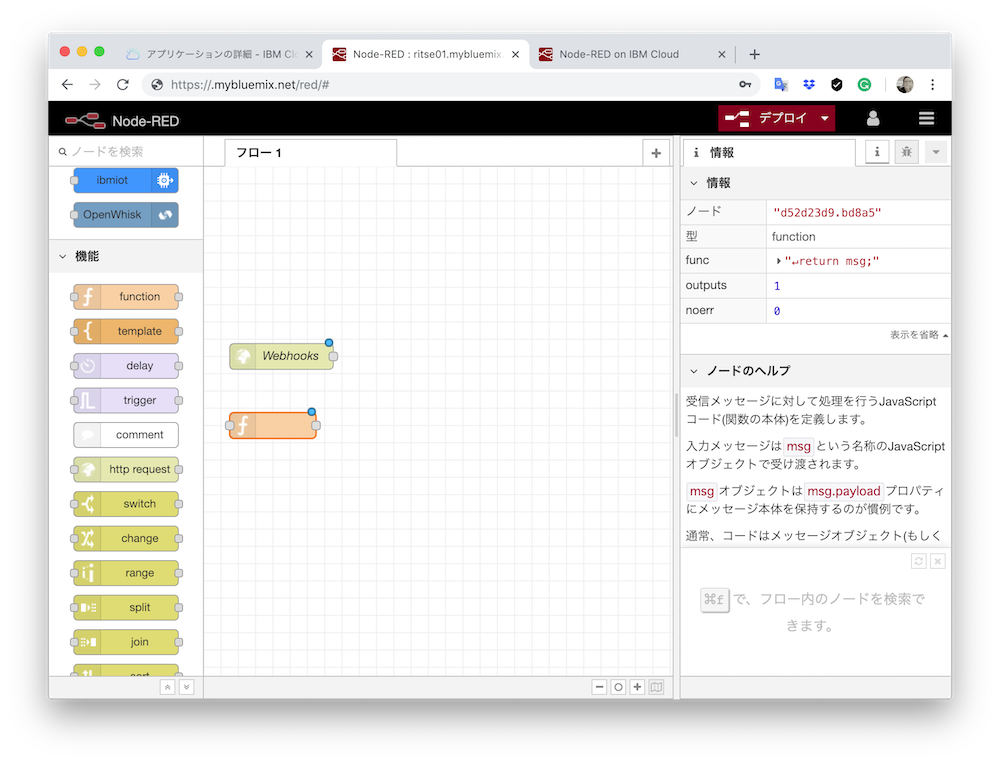
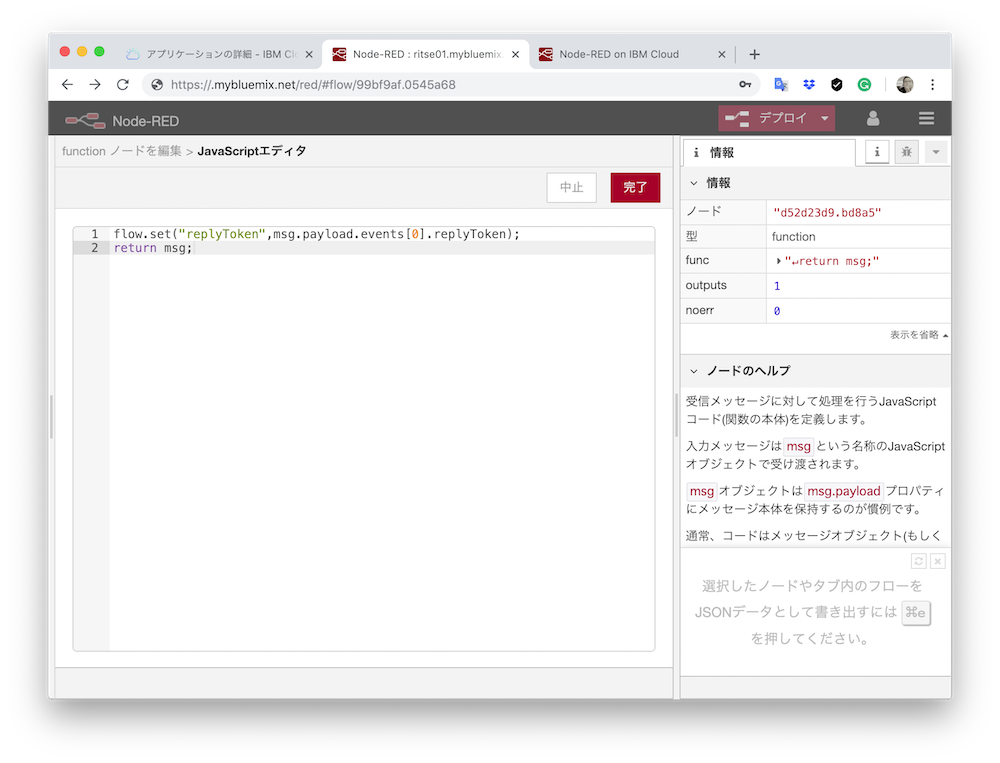
functionノードを同じように置いてダブルクリックします。

エディタが開くので下記のように入力し「完了」します。
flow.set(“replyToken”,msg.payload.events[0].replyToken);
return msg;

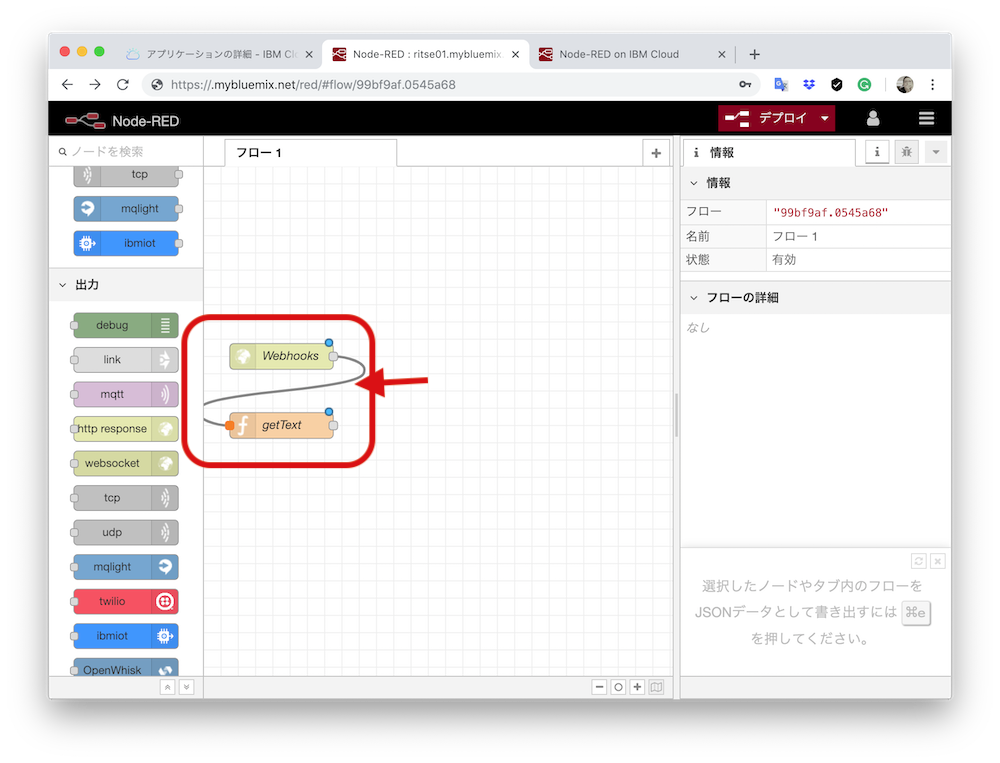
ノードとノードを接続します。

http responseノード(httpノードではありません。)を下記のようにfunctionノードと繋ぎます。

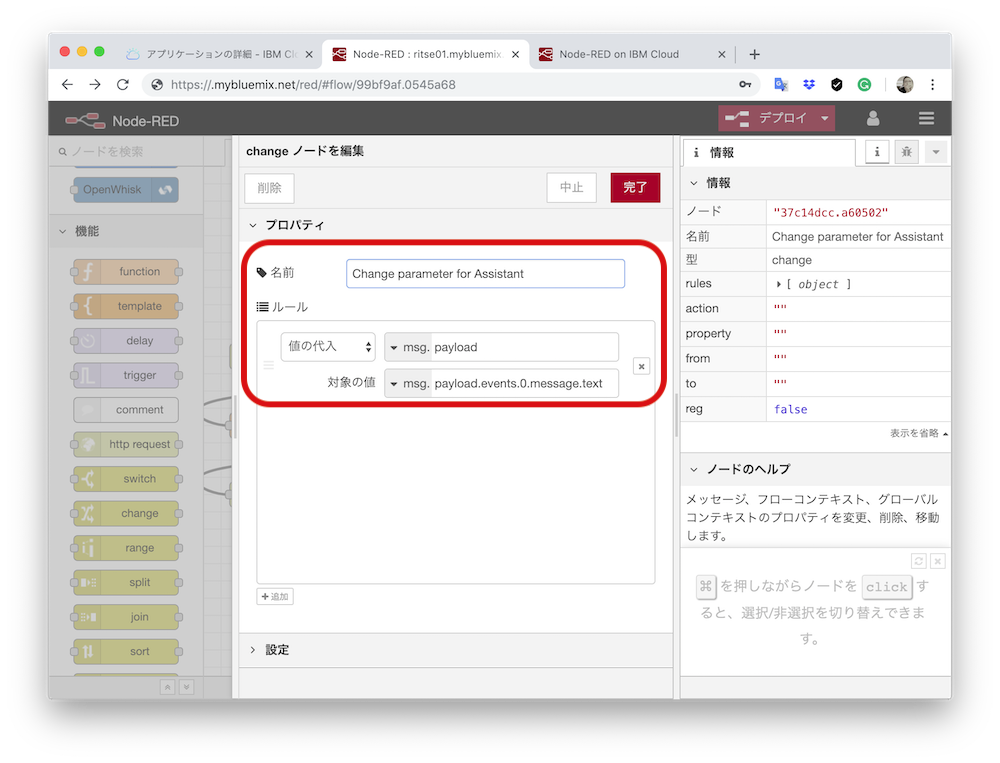
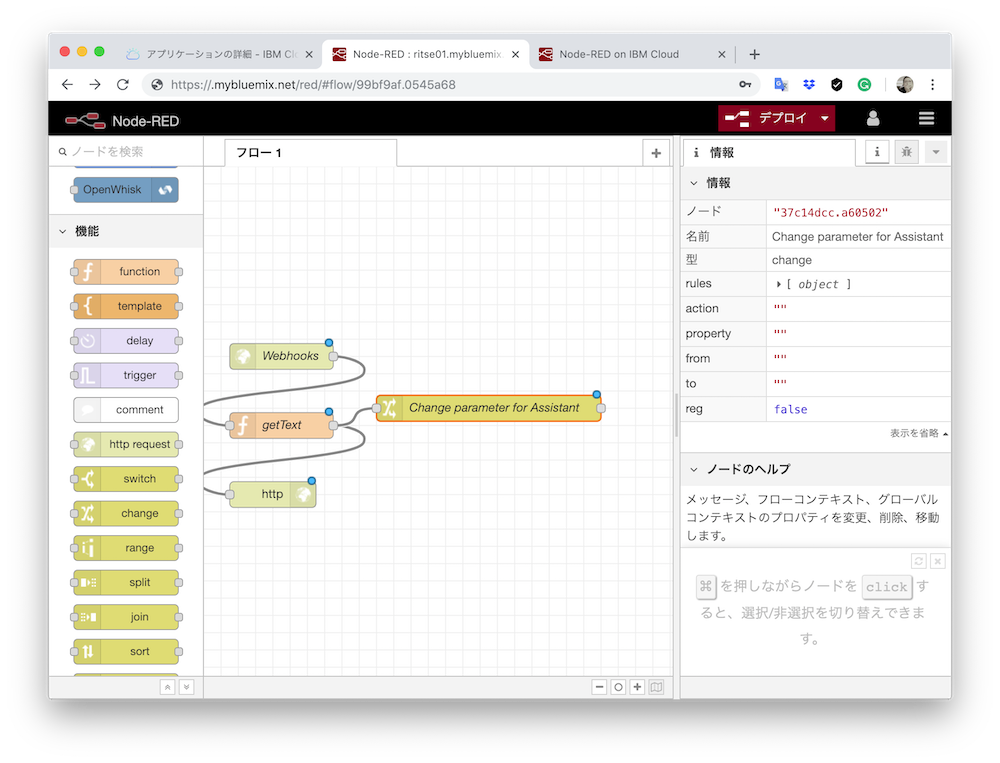
changeノードを置いて、編集画面で下記のように入力して「完了」します。
(値の代入 msg.)
payload
(対象の値 mag.)
payload.events.0.message.text

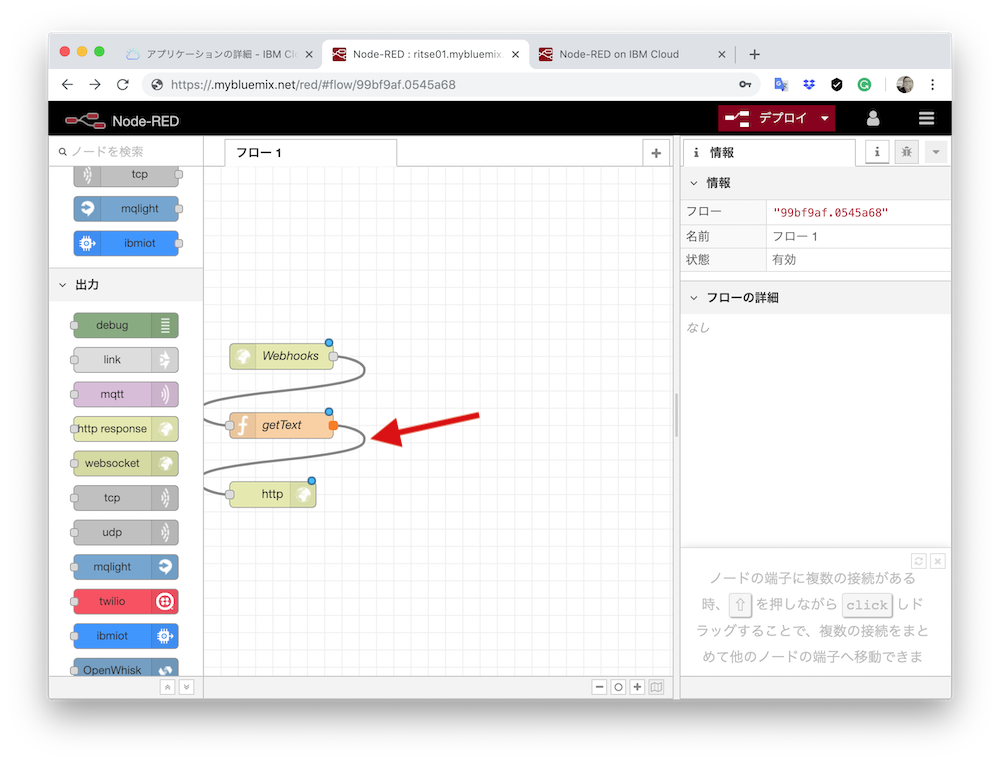
functionノードとchangeノードを下記のように繋げます。

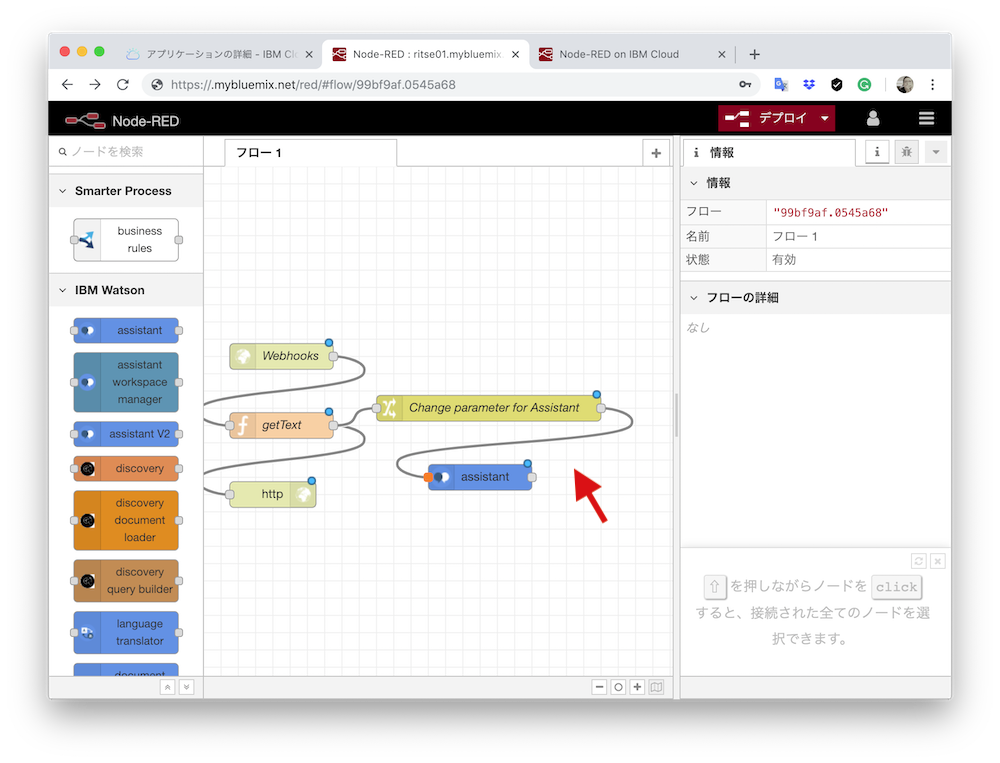
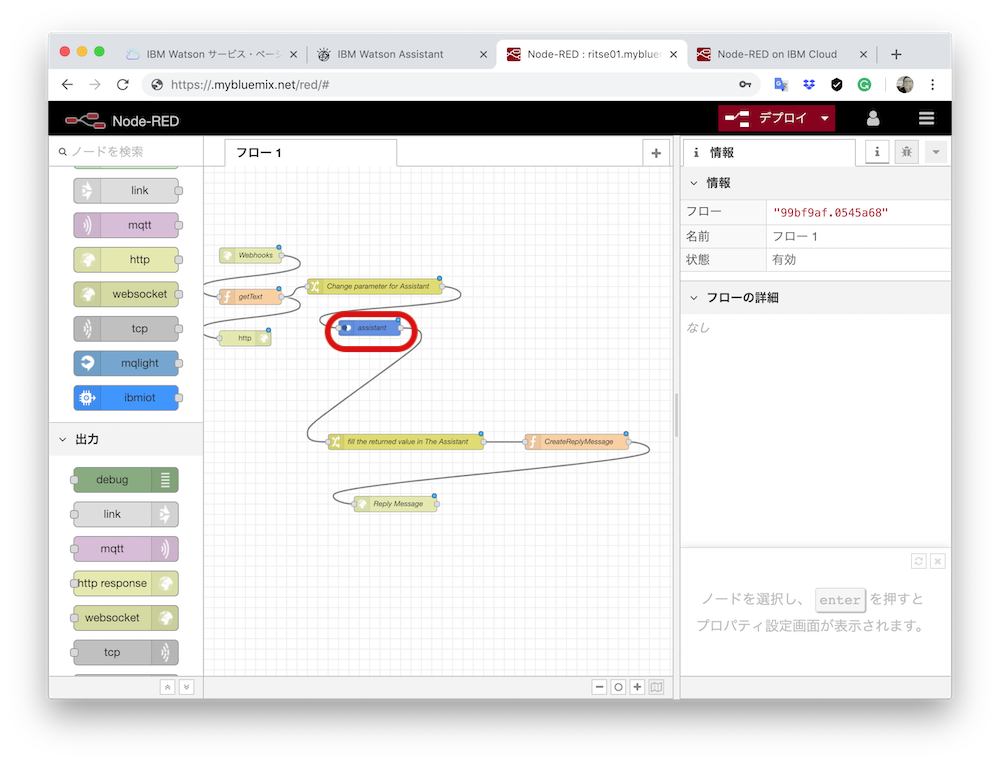
次にassistantノードを下記のように繋ぎます。

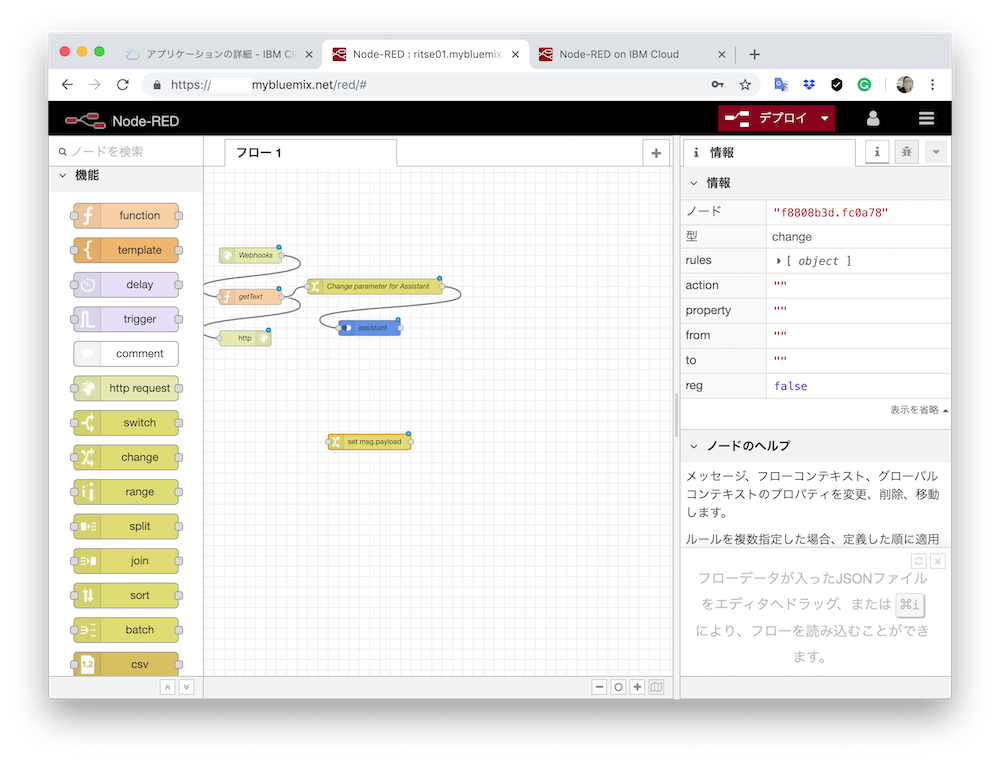
changeノードを置きます。

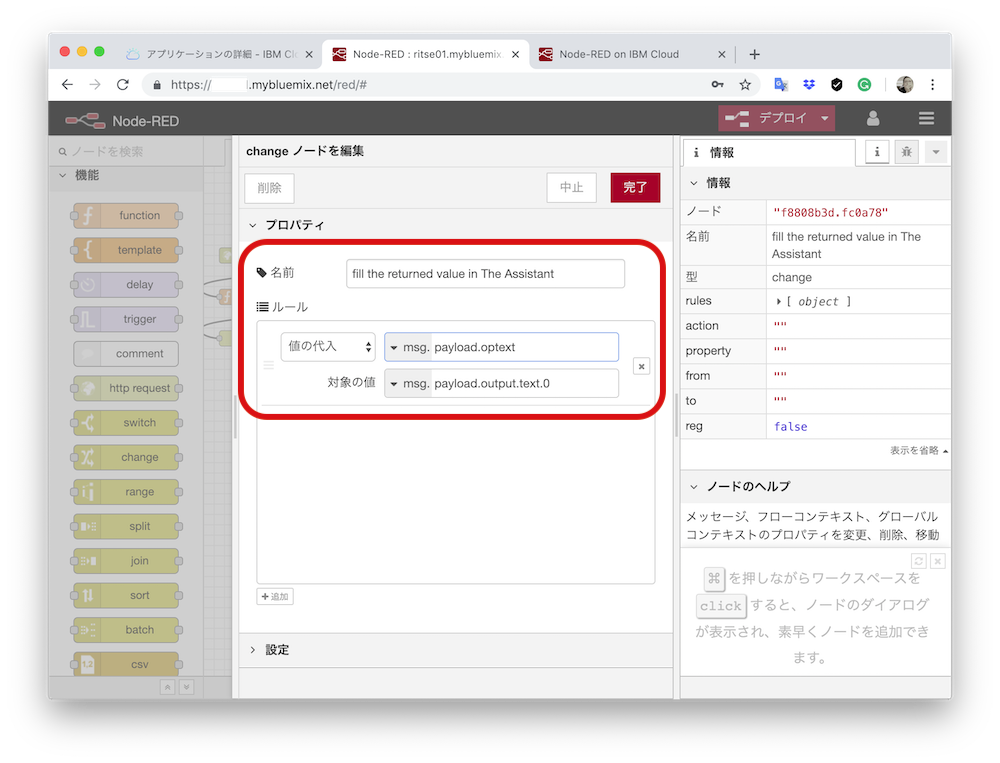
changeノードに下記を入力して「完了」します。名前はなんでも良いのでわかりやすいものにしてください。
(値の代入 msg.) payload.optext (対象の値 mag.) payload.output.text.0

また繋げます。

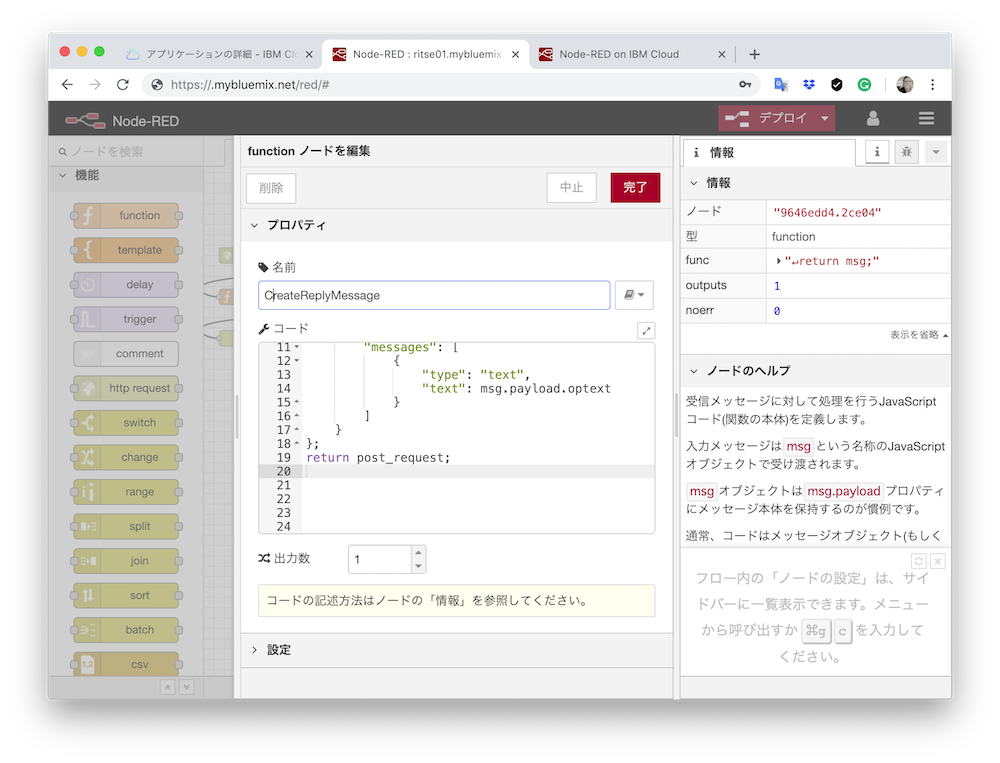
functionノードを追加して、名前は自分でわかるように、コードには下記のように入力し、「{LINEアクセストークン}」部分は一旦このままで「完了」する。
var output_text = flow.get("text");
var post_request = {
"headers": {
"content-type": "application/json; charset=UTF-8",
"Authorization": " Bearer " + "{LINEアクセストークン}"
},
"payload": {
//"replyToken": msg.payload.events[0].replyToken,
"replyToken": flow.get("replyToken"),
"messages": [
{
"type": "text",
"text": msg.payload.optext
}
]
}
};
return post_request;

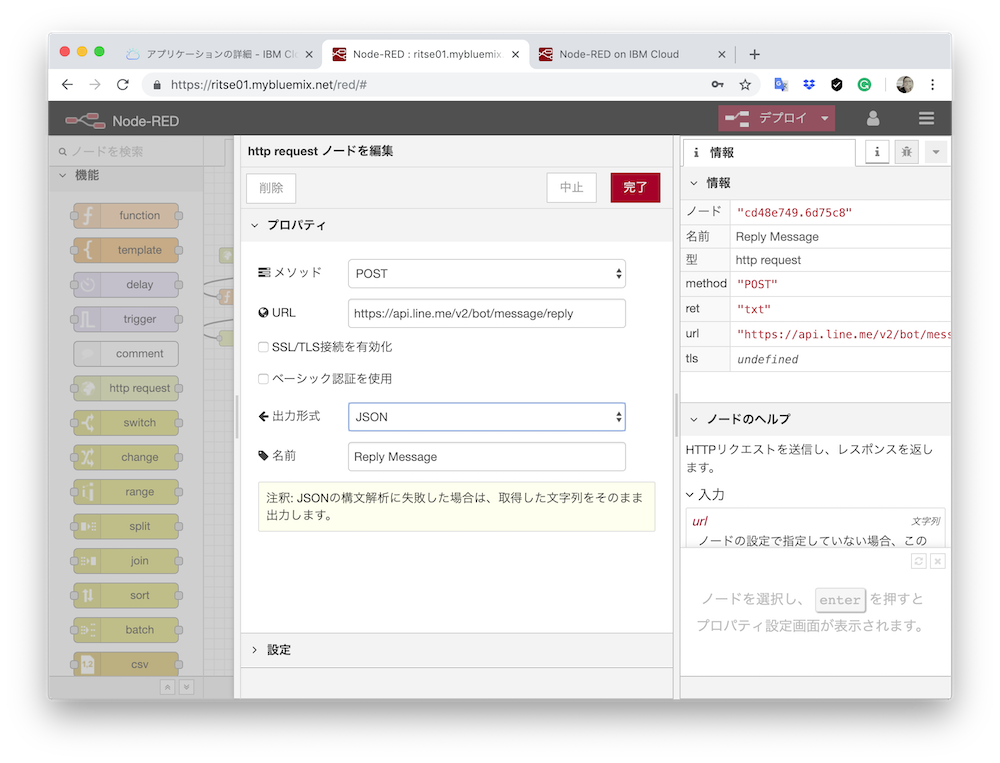
http requestノードを作って、メソッドは「POST 」、URLは下記の文字列、出力形式はJSON、名前は「Reply Message」として「完了」する。
URL
https://api.line.me/v2/bot/message/reply

ここまでで、一旦Node-REDは置いておきます。次に、IBM Cloudのダッシュボードに戻ります。
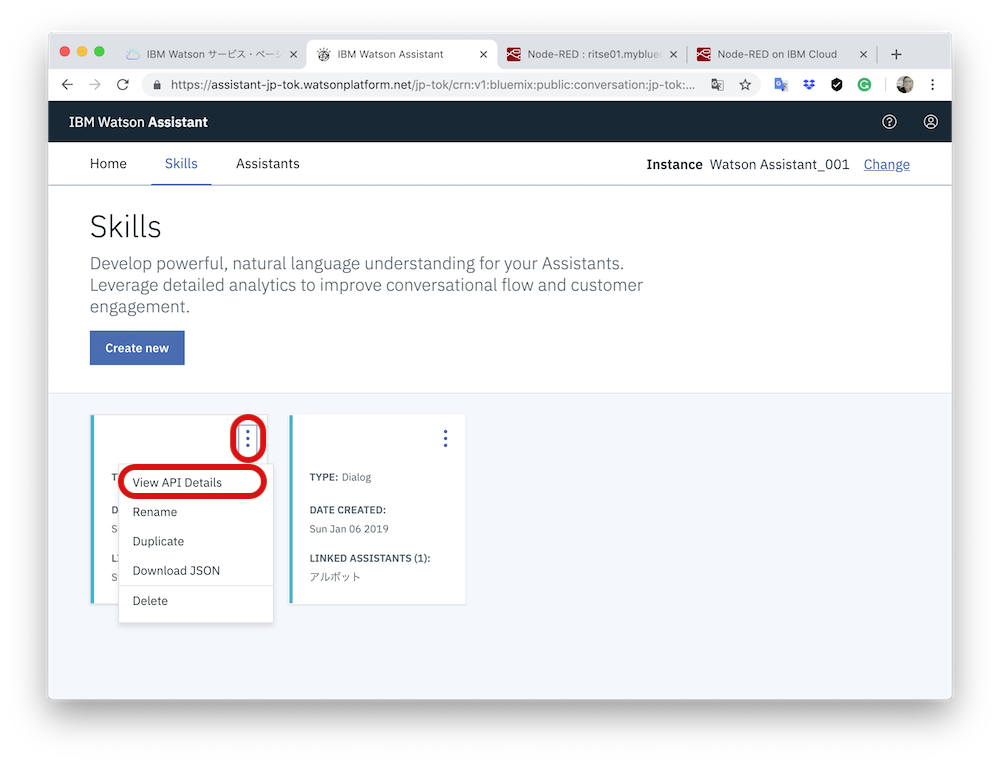
ダッシュボードのサービスからWatsonのSkillsを開発した名前をクリックします。Watson Assistantの画面から「ツールの起動」をクリックします。
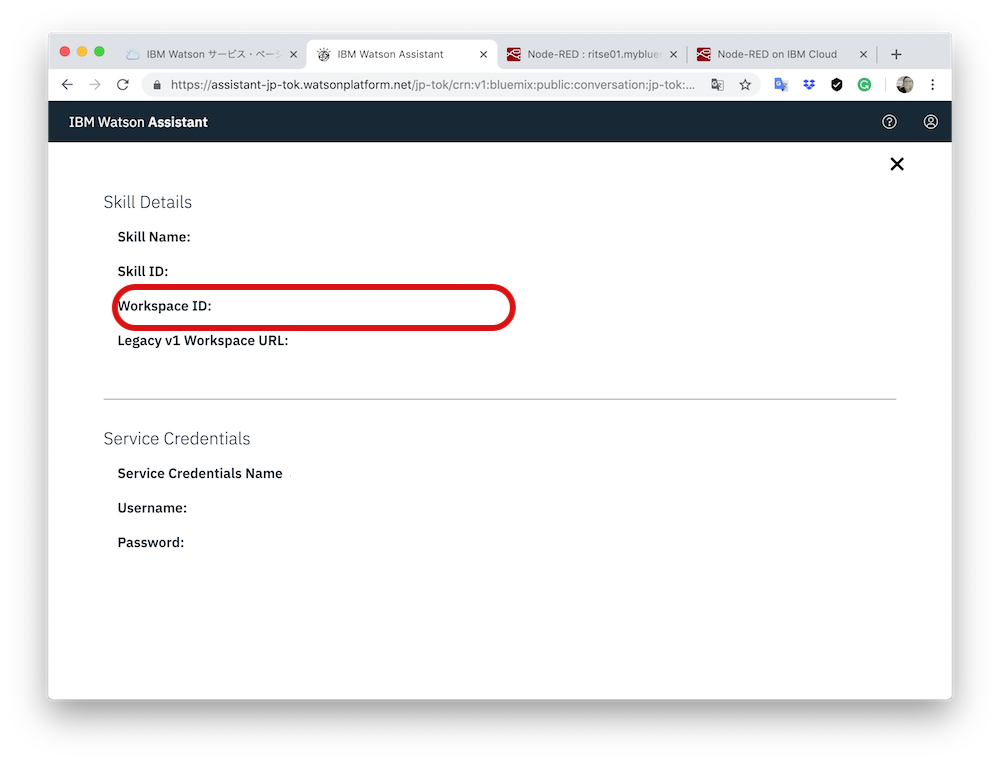
メニューから「Skills」を選択します。すでに設定してあるSkillsが表示されたら、縦に・が並んだアイコンをクリックして、「View API Details」をクリックします。

Workspace IDが表示されるので、それをコピーする。

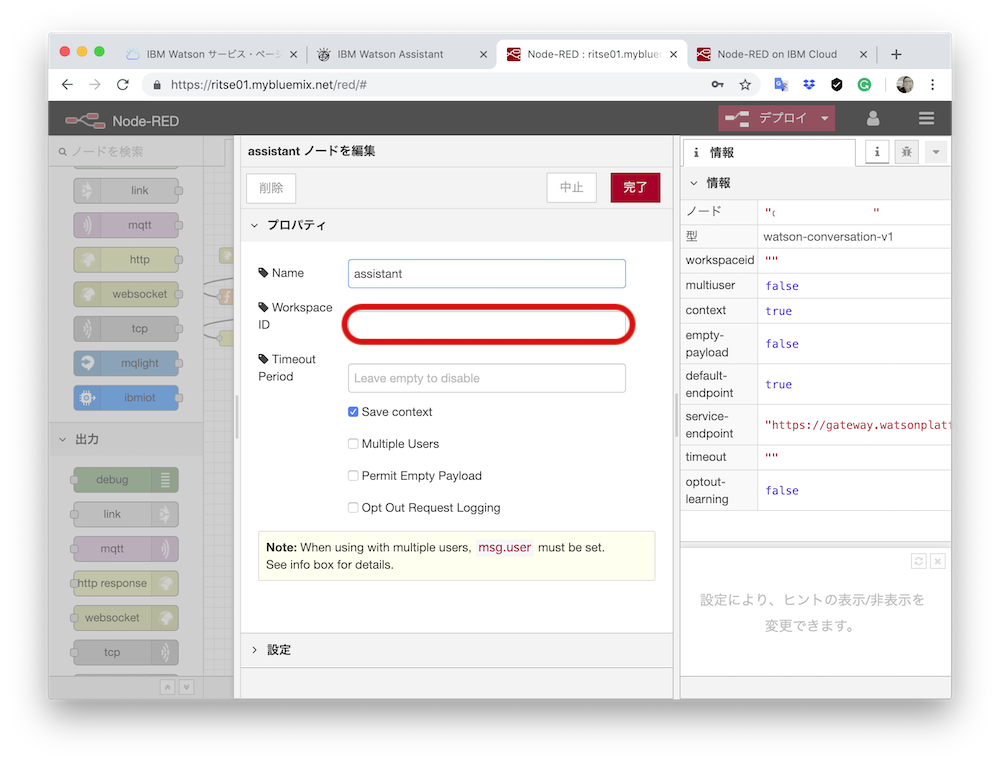
Assistantノードをダブルクリックし編集画面を表示する。

先ほどのWorkspace IDを入力し、「完了」する。

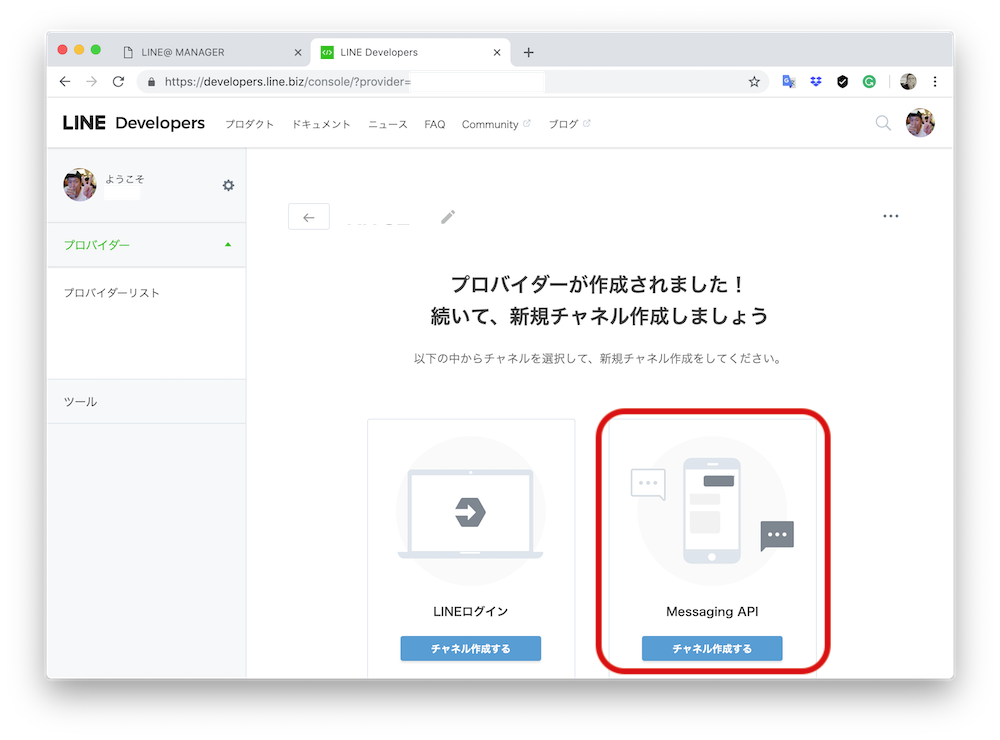
次は、LINE側のAPIをいじります。LINE Developersに戻り、「Massaging API」の「チャネルを作成する」をクリックする。
その後、チャネルの名前などを決めていきます。

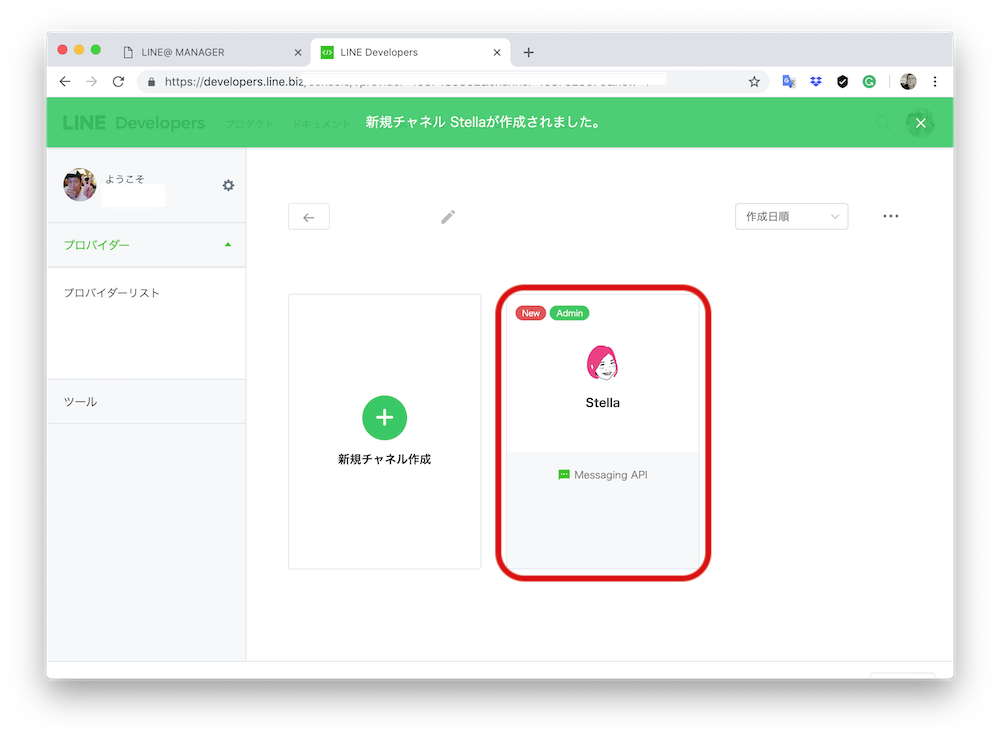
チャネルが作成されると、新規チャネル「@@@@」が作成されました。と表示され、プロバイダーリストの下位レイヤーにチャネルが作成されます。

LINE系の言葉がたくさん出てきたので整理します。LINE Developersは、通常の個人LINEアカウントと紐づけることができます。レイヤーで見ると、
LINE Developers – 個人LINEアカウント
∟プロバイダー
∟チャネル
また、ややこしいのは、LINE@ MANAGERでこれらを開くと、
LINE@MANAGER(アカウント一覧)
∟プロバイダー
∟チャネル
と、プロバイダーとチャネルのアカウントが並列に表記されているので、行ったり来たりするとよくわからなくなるかもしれません。
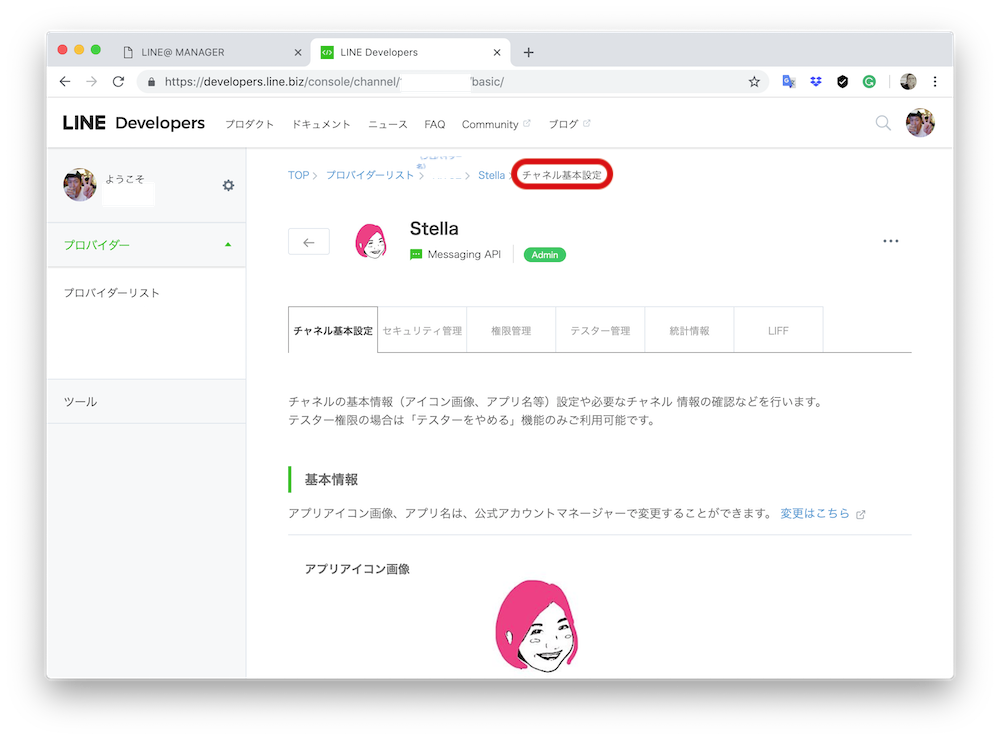
新チャネルを開くと、「チャネル基本設定」画面にたどり着きます。

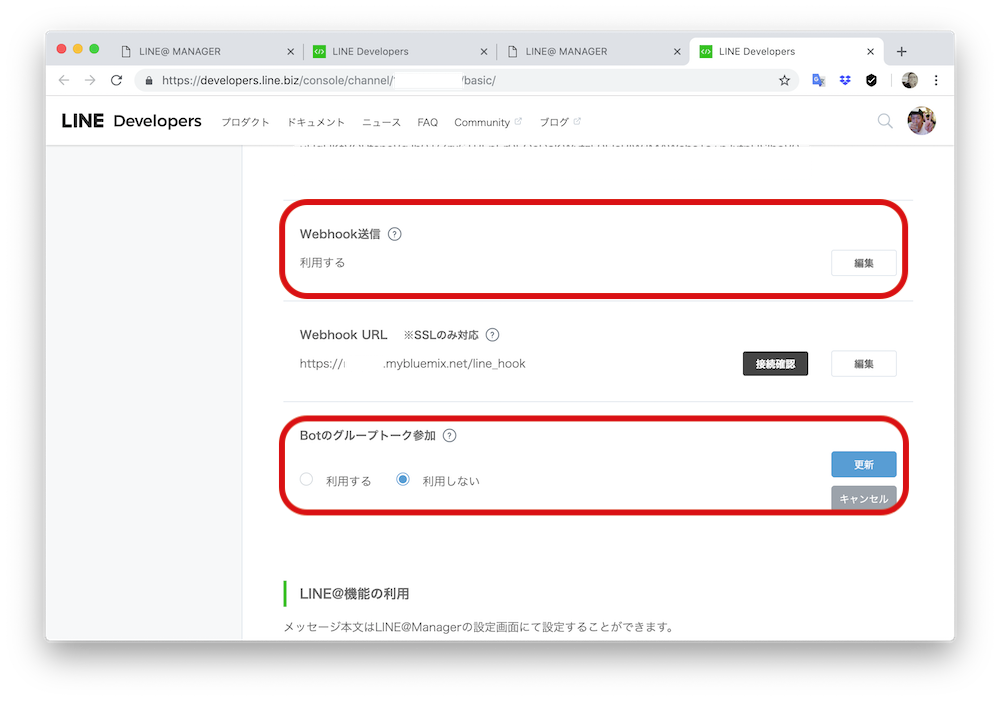
ここで、
・Webhook送信を「利用する」
・Botのグループトーク参加を「利用する」
にします。(*画像は利用しないになっていますが、「利用する」に変更してください。もし、グループトークに招待してテストなどをした後、退室させたい場合は、ここを一時的に「利用しない」に変更してください)

また、下記のWebhook URLについては、 Cloud Foundry アプリにつけたアプリ名をxxxの部分と置換すると接続できます。
https://xxx.mybluemix.net/line_hook
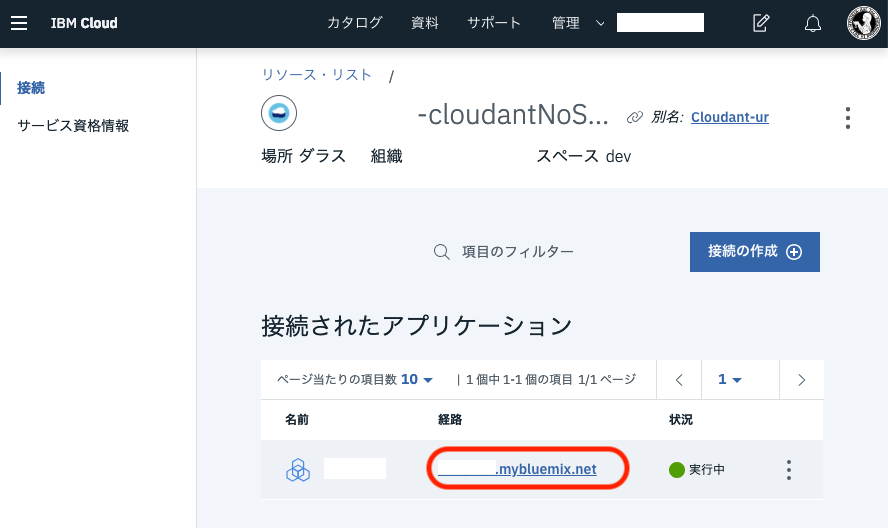
もしよくわからなければ、IBM Cloudのダッシュボードから、「リソースの要約」欄のサービスをクリックすると、リソース・リストを開くことができます。
このリストの中で、Cloud Foundry サービスのxxx-cloudantNoSQLDBを開き、下記のような「経路」表示された文字列を探してください。それを上記に当てはめると解決すると思います。

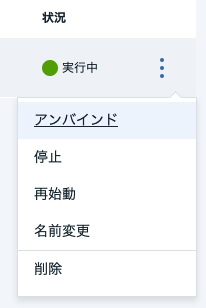
また、ライトプランの場合は、一定時間(数日)動かさないでいると、LINEとの接続が切断されます。その場合も、このリソースリストから、状況が実行中になっていないアプリを見つけ、下記のように縦に三つ並んだ・から実行をクリックすると接続が再開されます。(*写真は、実行中のステータス時の選択肢)

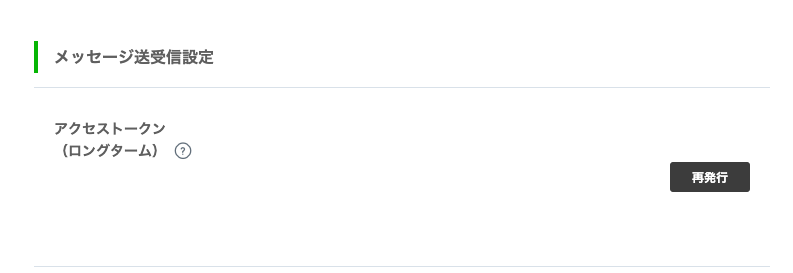
次に、下の方へスクロールして、
メッセージ送受信設定の真下にある、アクセストークン(ロングターム)を再発行します。

このアクセストークンをコピーして、Node-REDの画面に戻りfunctionノードをダブルクリックして、{LINEアクセストークン}の中に、ペーストとします。

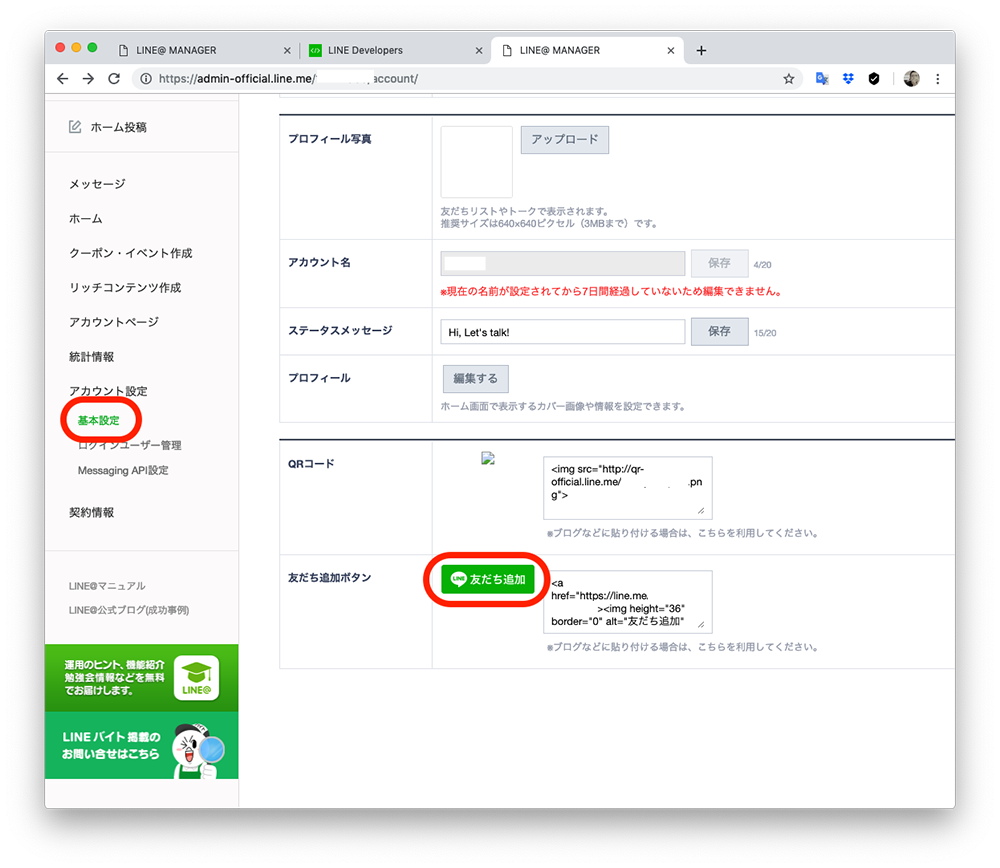
それでは、実際にLINE上でWatson Assistantが動くかどうかLINE@ MANAGERに移り、アカウント設定の基本設定をクリックします。画面をスクロールしていくと、QRコードと友だち追加ボタンが表示されます。

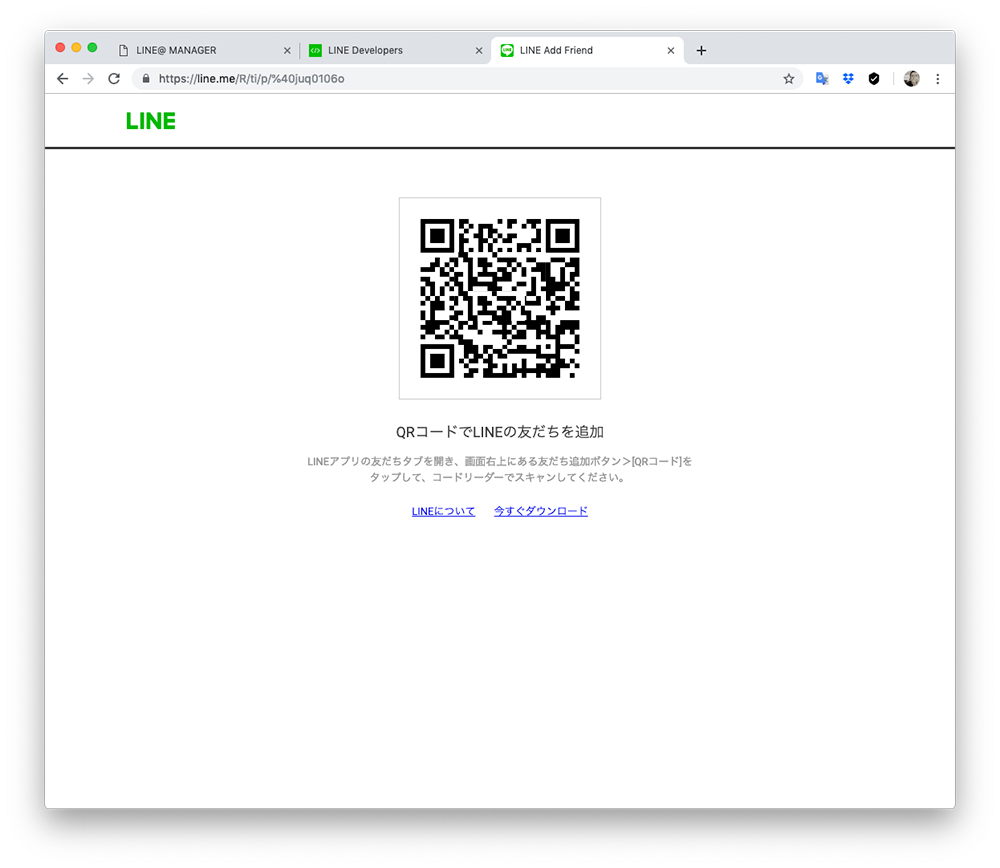
私の環境では、なぜかここで表示されるはずのQRコードが表示されていませんが、友だち追加のボタンをクリックすると、QRコードを表示する下記の画面に遷移します。

これをスマートフォンのカメラアプリで読み取り早速テストしてみましょう。実際の会話は、Watson AssistantでDialogue(会話)を作っていくとボットとして幅広い対応ができるようになります。
お疲れ様でした。

スギヤマです。
主にガジェットいじりに関わる記事を投稿します。







この記事へのコメントはありません。