
kintoneのレコードのコメント機能をデフォルトで閉じておきたい
kintone使っていますか?
私は、普段から顧客管理や案件管理をアプリ化して、社内・外のプロジェクトの進捗管理やパフォーマンスをいつでも見られるようにしています。
案件それぞれにどのくらいのリソースをかけて、どのくらいの利益が出ているかもわかるようになっています。
レコードをひらけば、同じような案件がどのような経過を経てクローズされるのかもわかるので、どこに時間を使っていて、どこを効率化するべきか、満足度が高い案件の特徴は何か、など後で分析することもできます。
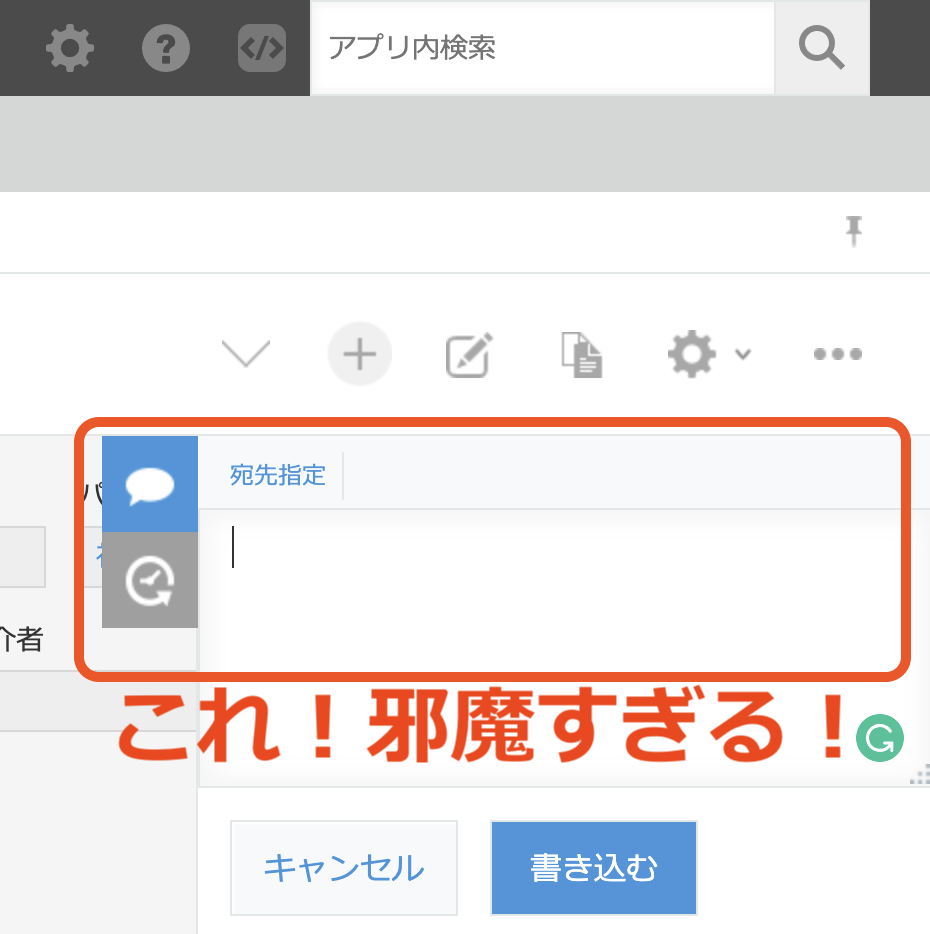
ただ、面倒なのはレコードに入力したり、閲覧するときにコメント欄が毎回開いてしまい、見たい部分や操作するところが隠れてしまい、最初に閉じる操作が必要になることです。
今回は、簡単に「コメント機能は維持したまま、デフォルトでコメント欄を閉じる」ことを可能にする設定を紹介します。
目次
レコードの設定アイコン(ギアアイコン)をクリック

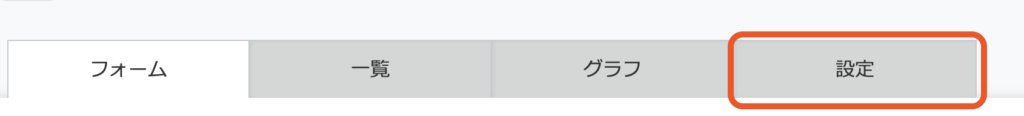
設定タブをクリック

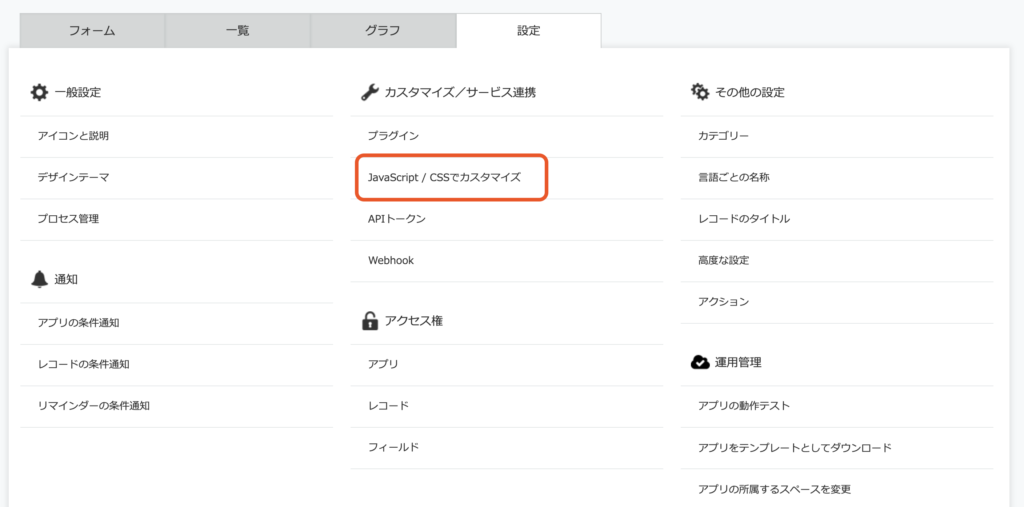
JavaScript / CSSでカスタマイズをクリック

jsファイル「no-comment.js」をダウンロード
zipにしてあるので解凍して、jsファイルにしてから使ってください。
(function() {
"use strict";
kintone.events.on('app.record.detail.show', function(event){
document.getElementsByClassName('gaia-argoui-app-show-sidebar-dragged')[0].style.display="none";
});
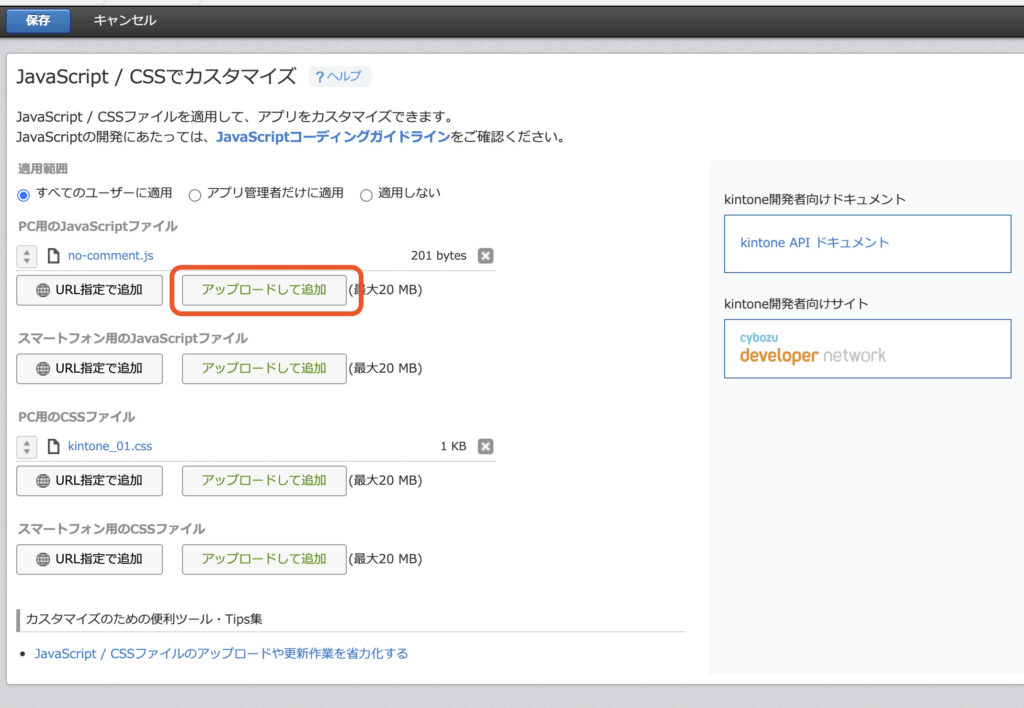
})();ダウンロードしたファイルを、下記のようにアップロードして追加

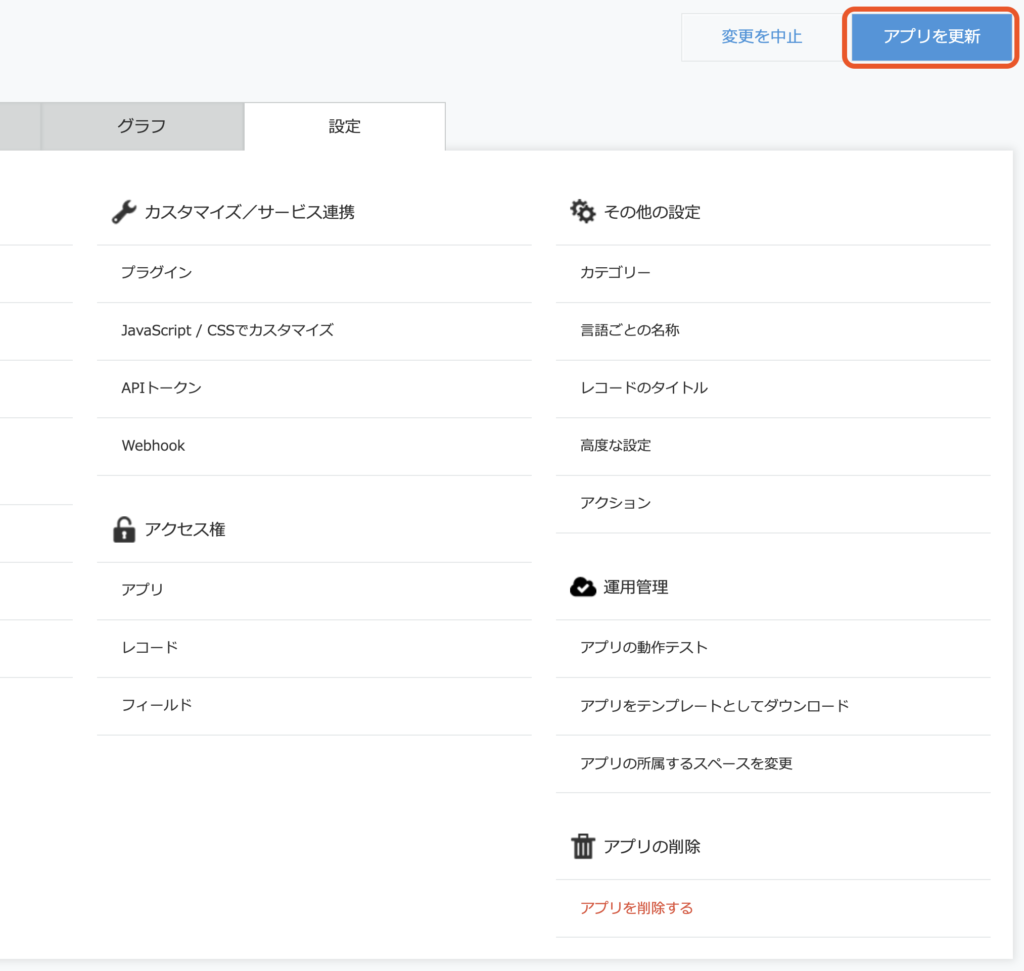
アプリを更新をクリック

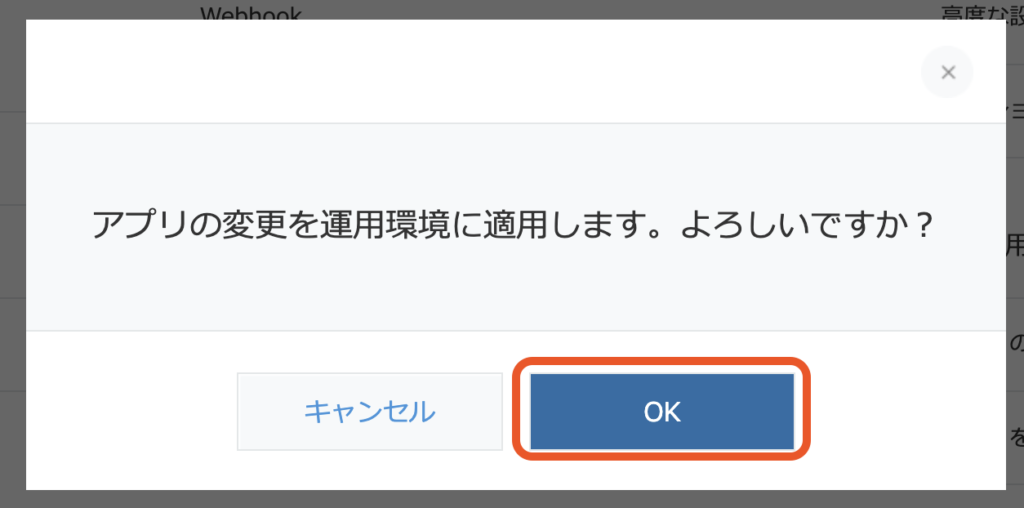
OKをクリック

レコードを開いてみてください。

できました!
スギヤマです。
主にガジェットいじりに関わる記事を投稿します。

この記事へのコメントはありません。